| Version 42 (modified by sveto, 16 years ago) (diff) |
|---|
Analysis
Overview
The current model should be reworked to correspond to the new resource model. The current implementation of timelines lacks a couple of things and those need to be added:
- Support for groups activation.
- Intro, main and outro parts.
- Properly manage the time values of each page.
Task requirements
Review the current model design and adapt it to the changes to the resource model.
As timelines don't use resources directly the impact of the change is low. Representation of timelines in the book model will be changed and this impacts user code. There should be means to operate with the new resource keys in a easy and transparent way.
Improvements:
- Group activation should be made to work like frame activation - i.e. an inactive group's timeline should not be played.
- Intro, main and outro sections should be added to the current timeline model.
- In the current implementation the timeline for all pages was played at once and changing the page did not affect it. This should be changed by creating separate timers for each page and starting/stoping them when the page becomes current.
Task result
Prototype, UML class diagram, implementation schedule.
Implementation idea
- Use the design draft posted by milo in http://pastebin.asteasolutions.net/f444cc8f1.
- Implement new time values that are shifted by a large value like C = 1015 for the 3 different parts of the timeline, thus intro will be in the interval of [0, C), main - [C, 2C), outro - [2C, 3C).
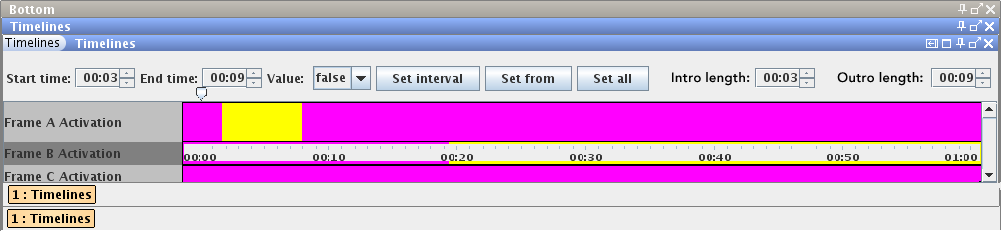
- Sample appearance design is shown on the picture below
Related
How to demo
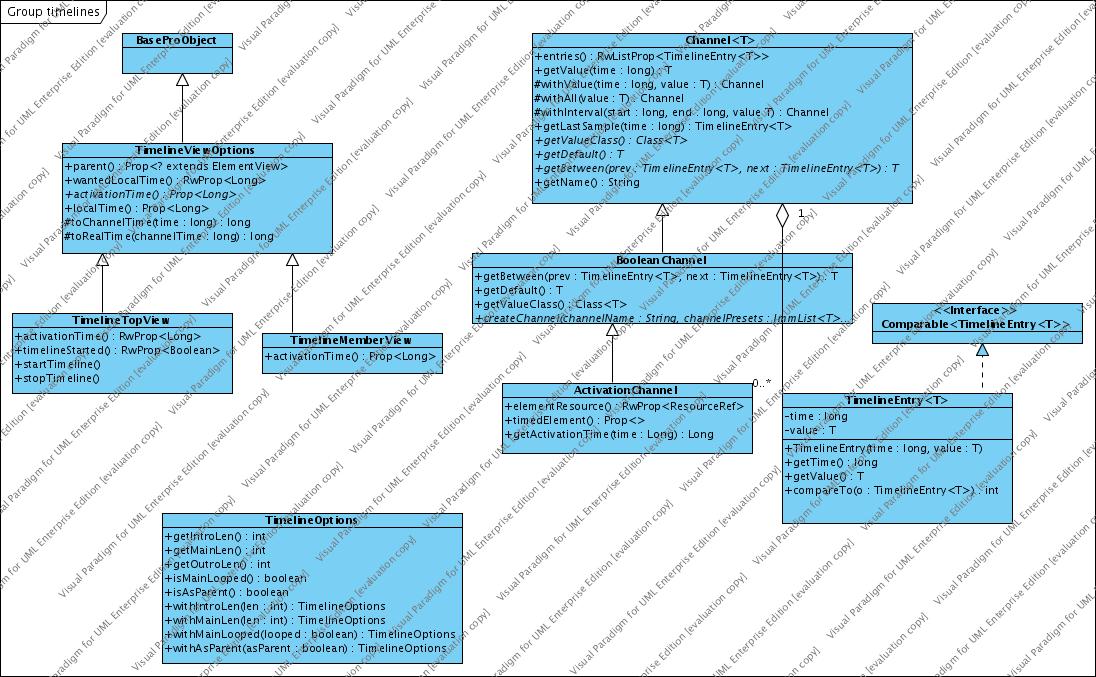
Design
TimelineTopView (timeline for pages) should have a start/stop timeline method so each page's timeline will be played only when the page is opened.
Create Channel helper and TimelineOption helper to facilitate the change of the corresponding keys in Element.
Use immutable map with ResourceRef key to store activation channels instead of ImmList. This will speed up the mapping of ResourceRef to ActivationChannel in many places where it is done in a loop for all ActivationChannels.
Group activation:
- Have TimelineMemberView activationTime property check ancestor activation and if ancestors are inactive return inactive state too.
- Change GroupView renderFrame to return null if the frame is inactive.
The intro, main and outro sections will exist in each timeline, for instance initially the timeline for the first page is displayed and its channels will be divided into three parts (bearing different colors). When the timeline for a frame is opened the three sections will be displayed for that frame over all of its channels. There will be controls for setting the length of the intro and outro and those should not be allowed to be greater than 60 seconds.
The time values for activation time and local time will be separated by a large enough constant (C = 1015) to isolate the intro, main and outro parts of the timeline. Thus if the length of those sections is changed the corresponding section will retain its entries. Helper methods should be added to convert from real time to channel time and the other way around.
Implementation
Prototype: http://sophie2.org/trac/attachment/wiki/TIMELINES_REDESIGN_R0/TimelinesDesignDraft.java
The changes (including redone palette) will take one week.
Testing
(Place the testing results here.)
Comments
(Write comments for this or later revisions here.)
Attachments
- TimelineRedesignPages.png (17.3 KB) - added by todor 16 years ago.
- TimelinesRedesign.jpg (151.9 KB) - added by sveto 16 years ago.
- TimelinesDesignDraft.java (10.2 KB) - added by sveto 16 years ago.