| Version 32 (modified by sveto, 16 years ago) (diff) |
|---|
Analysis
Overview
The current implementation of timelines lacks a couple of things and those need to be added:
- Support for groups activation.
- Intro, main and outro parts.
- Properly manage the time values of each page - currently there is one timer for the book, changing the page should start a new timer for the page.
The timelines palette will be improved. Besides that the current model should be reworked to correspond to the new resource model.
Task requirements
Review the current model design and adapt it to the changes to the resource model.
As timelines don't use resources directly the impact of the change is low. Representation of timelines in the book model will be changed and this impacts user code. There should be means to operate with the new resource keys in a easy and transparent way.
Task result
First the redesign of the model will be made, which results in a prototype. The changes to the view will be done as a separate task once the model is fixed.
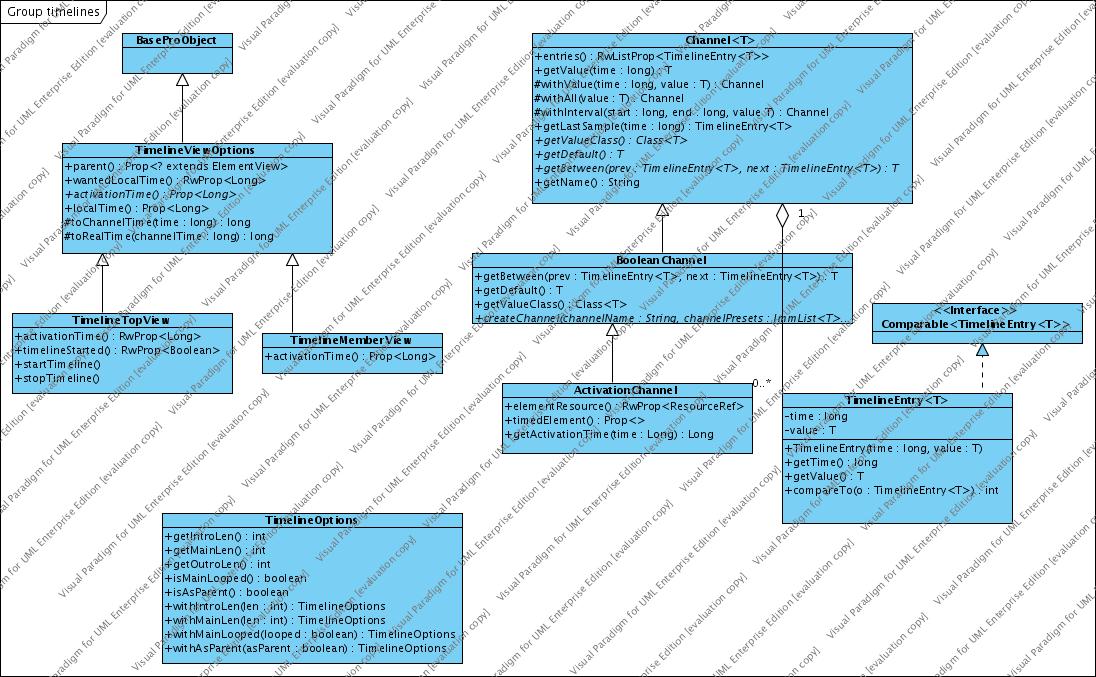
Prototype, UML class diagram.
Implementation idea
- Use the design draft posted by milo in http://pastebin.asteasolutions.net/f444cc8f1.
- Implement new time values that are shifted by a large value like C = 1015 for the 3 different parts of the timeline, thus intro will be in the interval of [0, C), main - [C, 2C), outro - [2C, 3C).
Related
How to demo
- Open Sophie2.
- Create a book.
- Add a text frame.
- Set intro to 10 seconds.
- See how the intro and main part are separated in the channel.
- Set channel intervals in intro and main section.
- Change intro to 5 seconds.
- See how the intro and main part retain their entries.
Design
TimelineTopView (timeline for pages) should have a start/stop timeline method so each page's timeline will be played only when the page is opened.
Create Channel helper and TimelineOption helper to facilitate the change of the corresponding keys in Element.
Use immutable map with ResourceRef key to store activation channels instead of ImmList. This will speed up the mapping of ResourceRef to ActivationChannel in many places where it is done in a loop for all ActivationChannels.
Group activation:
- Have TimelineMemberView activationTime property check ancestor activation and if ancestors are inactive return inactive state too.
- Change GroupView renderFrame to return null if the frame is inactive.
The time values for activation time and local time will be separated by a large enough constant (C = 1015) to isolate the intro, main and outro parts of the timeline. Thus if the length of those sections is changed the corresponding section will retain its entries.
Implementation
(Describe and link the implementation results here (from the wiki or the repository).)
Testing
(Place the testing results here.)
Comments
(Write comments for this or later revisions here.)
Attachments
- TimelineRedesignPages.png (17.3 KB) - added by todor 16 years ago.
- TimelinesRedesign.jpg (151.9 KB) - added by sveto 16 years ago.
- TimelinesDesignDraft.java (10.2 KB) - added by sveto 16 years ago.