| Version 23 (modified by meddle, 16 years ago) (diff) |
|---|
Analysis
(Give as much as possible of the needed information for designing and implementing the task in the following sections.)
Overview
The page structure palette shows a tree of all the objects on a current page.
Task requirements
- Create a Page Structure palette in the Pages tab, which is in the left flap.
- Create a tree, according to the following requirements:
- The root node of the displayed tree should be the current page.
- Children nodes:
- Non grouped frames (display the name, for example "Frame A"; in brackets frame type;)
- Properties
- Resource name and/or id
- Size
- Location
- Links
- Trigger:Action:Target
- Anchors (future)
- Properties
- Top-level groups (display the name, in brackets the type "Group")
- Groups are represented as a tree of frames and subgroups.
- Non grouped frames (display the name, for example "Frame A"; in brackets frame type;)
- Children nodes can be hidden and shown by a plus located in front of the corresponding parent node
- Children are arranged by their Z-order, starting from highest (front-most).
- When the user selects something on the page it is selected in that tree and vice versa (optional).
- When the user switches to another page/book, the palette is automatically updated.
- Optional - An element can be dragged up and down changing its Z order (optional).
- A scroll bar is available in case of long tree structure.
Task result
Source code
Implementation idea
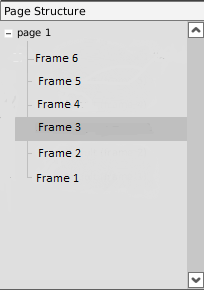
Page structure palette looks like this:

Selected element is the dark gray one and when selected the corresponding frame on the page is selected too. Left mouse button click on the selected element makes it editable and the element can be renamed. After changing the name by pressing enter or by clicking somewhere else the new name is accepted. Renaming of selected element can be achieved by pressing F2 instead of second left mouse button click. While dragging the dragged element can be dropped between two sibling elements or as first or last one.
If the element is dropped somewhere else the drag and drop is canceled. His last position is taken by the element which was before it if the element is dragged upwards, and its position is taken by the element which was after it if the element is dragged downwards.
- We will need a tree palette, so we will implement a TreePalette, based on JTree, which is dynamically changing using Pro lib.
- The Structure palette will use the current page and it's elements-children and descendants. So it's items will use ElementViews to construct themselves.
- May be the resource palette will become a tree palette too.
Related
PAGE_STRUCTURE_DISPLAYING_R0
PAGE_STRUCTURE_EDITING_R0
How to demo
- Open the page structure palette.
- Insert a new text frame and show it in the tree.
- Insert a new image frame and show it in the tree.
- Drag the text frame to the highest position in the palette list and show that it is displayed over the image frame in the page.
- Rename the text frame in the palette and show how its title in the page also changes.
Design
- TreePalette -> First of all we need TreePalette to implement structured listing (needed for the PageStructurePalette). It is clear that the ListPalette, TreePalette and TablePalette have common structure - header, footer and main component, which is scrollable when the palette becomes too small, or the main component too large.
- CompoundPalette will be created in org.sophie2.base.layout.model, it will have the header, footer and the main component defined in the ListPalette now.
- The ListPalette, TablePalette and the new TreePalette will extend the new CompoundPalette. The PanelPalette will not implement it (for now), because a small refactoring is needed to do that (have some hard to change extenders) and we are not sure if it needs that headers and footers, the current extenders don't use such structure at all.
- The TreePalette will use JTree as a main component.
- The TreePalette will have items TreePaletteItems and will be generic by it's items.
- It's clear that the TreePaletteItems and the ListPaletteItems will have some common methods -> the interaction ones, so they will have a common predecessor the InteractableItem.
- The InteractableItem is abstract class with the following methods with default implementations to do nothing:
- public void clicked() -> Can be implemented to execute action when the item is clicked.
- public void doubleClicked() -> Can be implemented to execute action when the item is double clicked.
- public void selected() -> Can be implemented to execute action when the item is selected.
- public Transferable draggedOut() -> Implemented if the item can be dragged out.
- public void keyPressed(KeyEvent e) -> Implemented if action is executed when key is pressed and the item is selected.
- The InteractableItem is abstract class with the following methods with default implementations to do nothing:
Implementation
(Describe and link the implementation results here (from the wiki or the repository).)
Testing
(Place the testing results here.)
Comments
(Write comments for this or later revisions here.)
Attachments
- pageStructurePalette.bmp (173.4 KB) - added by milen 16 years ago.
-
resource_palette_tree.patch
(21.7 KB) -
added by meddle 16 years ago.
Resource Palette As Tree (With refresh bug)
