| Version 11 (modified by milen, 16 years ago) (diff) |
|---|
Analysis
(Give as much as possible of the needed information for designing and implementing the task in the following sections.)
Overview
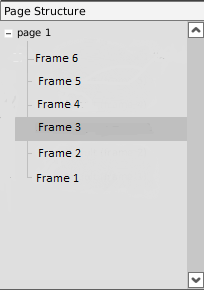
The page structure palette shows a tree of all the objects on current page.
Task requirements
- Create a Page Structure palette in the Pages tab, which is in the left flap.
- Create a tree, according to the following requirements:
- The root node of the displayed tree should be the current page.
- Children nodes:
- Non grouped frames (display the name, for example "Frame A")
- Top-level groups
- Groups are represented as a tree of frames and subgroups.
- Children nodes can be hidden and shown by a button located in front of the corresponding root node
- Children are arranged by their Z-order, starting from highest (front-most).
- When the user selects something on the page it is selected in that tree and vice versa.
- When the user switches to another page/book, the palette is automatically updated.
- Every node in the the displayed tree can be renamed and this new name is changed for the appropriate element.
- An element can be dragged up and down changing its Z order.
Task result
Source code
Implementation idea
Page structure palette looks like this:

Related
PAGE_STRUCTURE_DISPLAYING_R0
PAGE_STRUCTURE_EDITING_R0
How to demo
- Open the page structure palette.
- Insert a new text frame and show it in the tree.
- Insert a new image frame and show it in the tree.
- Drag the text frame to the highest position in the palette list and show that it is displayed over the image frame in the page.
- Rename the text frame in the palette and show how its title in the page also changes.
Design
(Describe your design here.)
Implementation
(Describe and link the implementation results here (from the wiki or the repository).)
Testing
(Place the testing results here.)
Comments
(Write comments for this or later revisions here.)
Attachments
- pageStructurePalette.bmp (173.4 KB) - added by milen 16 years ago.
-
resource_palette_tree.patch
(21.7 KB) -
added by meddle 16 years ago.
Resource Palette As Tree (With refresh bug)
